Figma模写シリーズ第6弾は、3つのカード型レイアウトのうち、どれか1つを選んで模写できる初級編です。
「全部模写するのはちょっと大変…」という方も、1枚だけでもOK!
HTMLとCSSの基本だけで完成するシンプルな構成なので、模写の基礎力を固めたい方にぴったりの練習課題です。
今回のFigmaデザイン見本
対象となるカードデザインは以下の3種類:
- 人物・ファッション系の横並びカード
- 料理・グルメ系の2カラムカード
- 縦スクロール型のフォトギャラリー風カード
それぞれに共通しているのは…
- 大きな写真を使ったカード構成
- 最小限のテキスト(タイトル/補足)
- シンプルな2〜3カラムレイアウト
どれを選んでも、HTML/CSSだけで完結する模写教材になっています。



模写ルールと前提条件
| 項目 | 内容 |
|---|---|
| 使用技術 | HTML / CSS |
| 難易度 | 初級 |
| デバイス対応 | PC前提(SP対応は任意) |
| アニメーション | なし(追加は自由) |
| 選択自由 | 3枚のうち1枚だけでもOK(全部やってもOK) |
💡補足:
背景色や細かい画像の扱いは、お好きな画像・配色で置き換えてOKです。フォントや色が完全一致でなくても構造が再現できていれば十分!
模写対象のセクション紹介
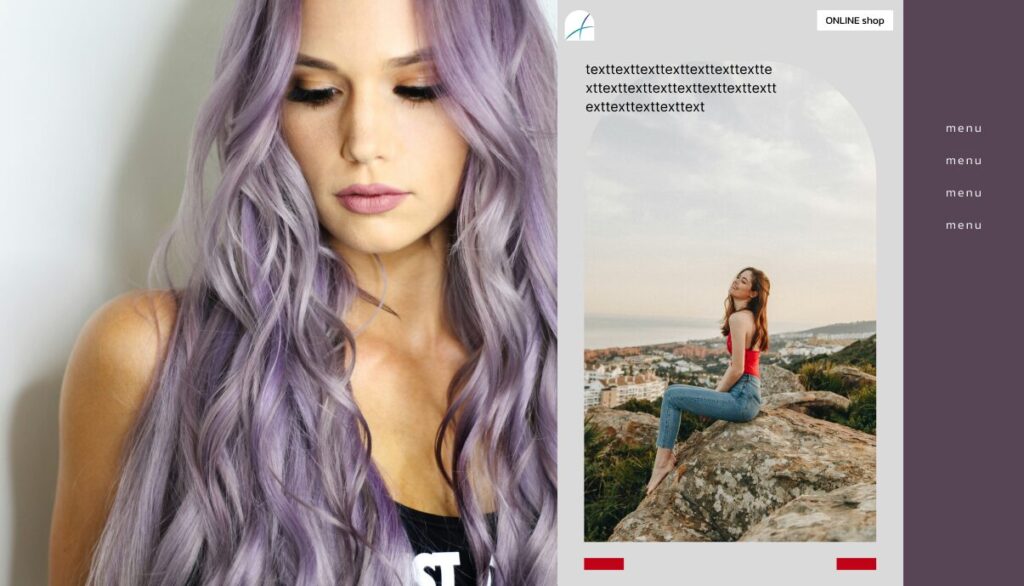
🟣 カード1:ファッション系レイアウト
- 横長の画像+右にテキスト
- 背景にカラーがついていて視覚的に分かりやすい構成
🟤 カード2:グルメ/飲食レイアウト
- 左右に画像が2枚並ぶ
- 飲み物と食べ物の組み合わせなど、自然な余白が学べる
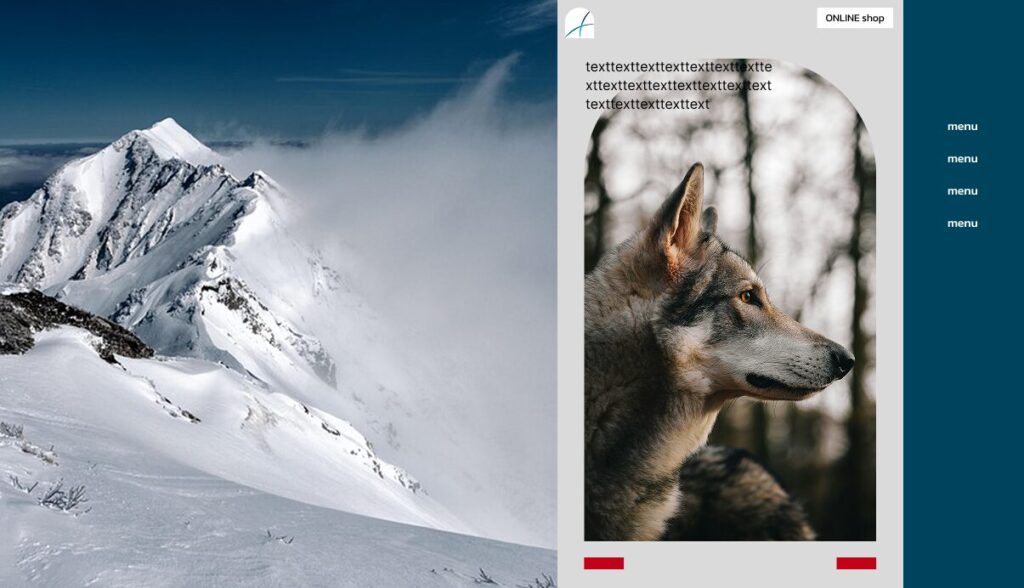
🔵 カード3:縦長フォトギャラリー(中央sectionのみスクロール)
- 縦スクロールを意識した連続カード
- 丸みのある画像(
border-radius)を活かす練習に◎
おわりに:まずは1枚から、丁寧に再現してみよう
今回は「1枚だけでもOK!」という初級向けの柔軟な模写課題です。
- HTML/CSSの基本構造を素早くつくれる力
- 画像とテキストのバランス感覚
- レイアウト再現のためのCSSプロパティ理解
を意識して取り組んでみてください。
まずは1枚の模写完成を目指すのもOK、慣れてきたら3枚すべてを再現しても楽しいと思います!
