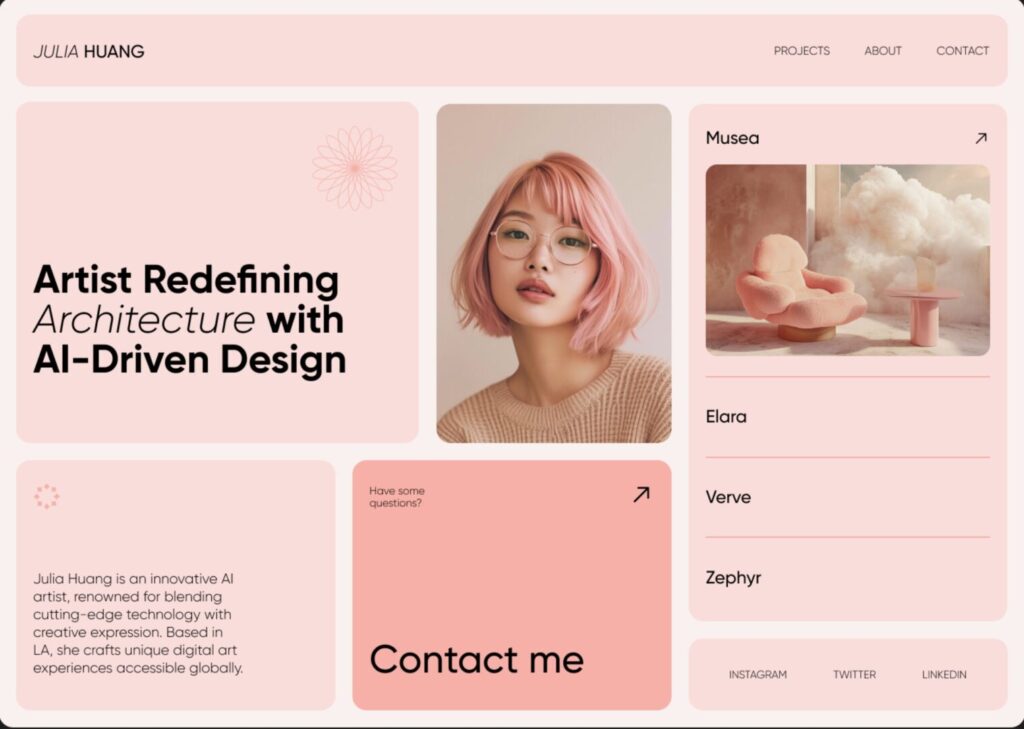
使用したFigmaテンプレート

このテンプレートの特徴
- ピンクベースの落ち着いたトーン
- 視線誘導が考慮されたカードレイアウト
- 最小限の要素数で洗練されたポートフォリオ構成
- 装飾を省いたミニマルなUI
模写のルール(今回の練習方針)
- HTML / CSSのみ(JSなし)
- デザインの忠実な再現を重視
- 画像やアイコンは代替でOK
- レスポンシブ対応は自由(時間があればチャレンジ)
「配色センスを鍛える」ことがテーマなので、余白や配置も含めて丁寧に再現することを意識しましょう。
HTML / CSS構成の考え方
今回の模写は、構造的にとてもシンプルです。以下のように、グリッドベースのカード配置で考えるとスムーズに実装できます。
<header>
ロゴ+ナビメニュー
</header>
<main>
カードA:キャッチコピー
カードB:人物画像
カードC:作品画像
カードD:自己紹介文
カードE:お問い合わせ(CTA)
カードF:プロジェクト名リスト
</main>
<footer>
SNSリンクなど
</footer>
セクション別 実装ポイント
✅ ヘッダー
- 左にロゴ(テキスト)、右に3リンク(Projects / About / Contact)
- 上部固定ではなく、自然なフローの中で配置されている点に注目
- paddingや
letter-spacingを整えることで上質さが出ます
✅ メインカード(Hero)
- 一番左上の太字のキャッチコピーは視線を引きつけるポイント
- フォントはGoogle Fontsの
OutfitやPoppinsが代用におすすめ - 一部イタリック体にして、強弱を表現
✅ 人物画像(中央)
border-radiusで柔らかい角丸処理を再現- 幅と高さを等しく保ちつつ、画像のアスペクト比を維持
✅ 作品画像とプロジェクト名リスト
- 画像は
object-fit: coverで切り抜き配置 - リストのテキストリンクは、hoverでアンダーラインやカラー変化を加えてもOK(演出自由)
✅ CTAカード「Contact me」
- このエリアだけ少し濃いピンクで彩度が高い配色になっている点に注目
- アクセントカラーをどこに配置するかという視点で学べます
✅ フッターエリア
- Instagram / Twitter / LinkedIn の水平リスト
- シンプルだが、フォントのウェイトや間隔で上品に見せるテクニックを体感できます
配色設計のポイント(3色だけで成り立つ理由)
このデザインでは、主に以下の3色を使い分けています:
| 色の役割 | カラーコード例 | 用途 |
|---|---|---|
| ベースカラー | #F9F1F0 | 背景 |
| メインカラー | #FADCD9 | カード内 |
| アクセントカラー | #F8AFA6 | CTAなど |
3色で成り立つ理由は、色の明度・彩度・比率が絶妙だから。
どの色を「背景」「装飾」「テキスト」に使うかで、視認性や印象がガラッと変わります。
レスポンシブ対応について(任意)
今回のレイアウトは、PCサイズでは3列構成ですが、モバイルでは縦に1列で積み上げる設計が基本です。
@media (width < 768px)で各カードを100%幅にgrid-template-columnsを1カラムに切り替え- ナビは中央寄せ、SNSは縦並びにしても可
自由実装:アニメーションを加えるなら?
アニメーションは必須ではありませんが、もし入れるなら以下のような方法がおすすめです。
| 対象 | アニメーション | 方法 |
|---|---|---|
| CTAボタン | hoverで拡大 | transform: scale(1.05) + transition |
| 見出しテキスト | スクロールでフェード | AOS.js や Intersection Observer |
| 画像 | 遅れて表示 | GSAP + ScrollTrigger(中級者向け) |
※目的は「動かすこと」ではなく、伝えるための演出であることを忘れずに。
おわりに:3色で磨く「配色センス」
色数が少ないほど、デザインには“ごまかし”が効きません。
今回の模写は、まさにその「色をどう使い分けるか?」という配色センスの本質を実践的に学べる練習になります。
まずはデザインを忠実に再現することから始めて、余裕があればカラーのアレンジにも挑戦してみてください。
Webサイトに必要なのは、派手な動きよりも「伝える力」です。
アニメーションはその手助けになる“ちょっとした工夫”。
無理せず、自分のできる範囲で取り入れていけばOKです。模写の中に、自分なりの「伝え方」を加える楽しさを、ぜひ味わってみてください。
