1. 模写から「考えるデザイン」へ
Figmaでの模写は、Web制作初心者にとって「良いデザインに触れながら、再現力を高められる」最高の練習方法です。
しかし、模写だけでは終わりません。次のステップは、「自分で考えてデザインを組み立てる」こと。
今回は、Figmaに公開されているモバイル広告テンプレートを題材に、まず模写 → そして応用演習として自分でコンセプトを決めて、配色・画像・フォント選定を行うトレーニングを行っていきます。
2. 使用したFigmaテンプレート
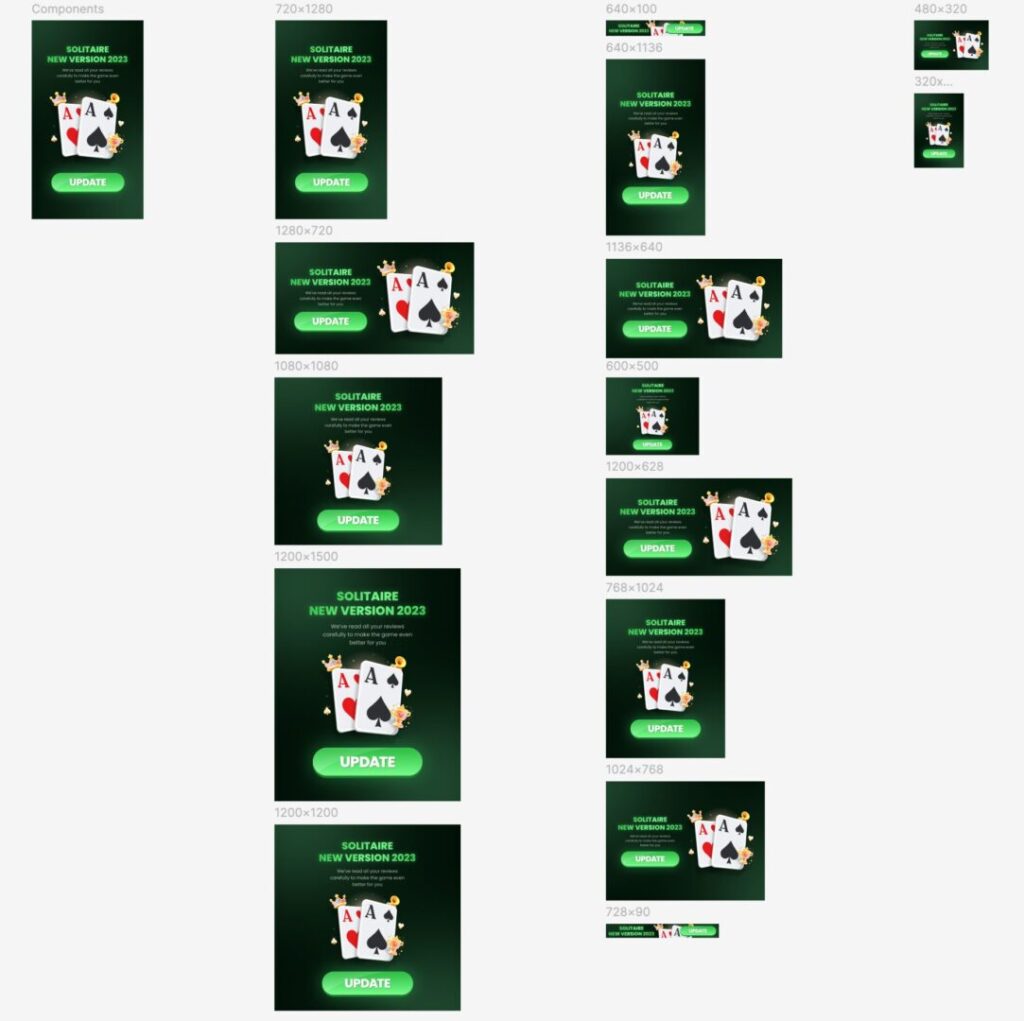
バナーサイズが豊富に用意されており、レイアウトの変化や圧縮/拡張表現の違いも学べます。

3. STEP1:模写しよう
まずは「完全模写」からスタートしましょう。
- どのサイズでもOK
- 初心者には「600×500」や「320×480」がおすすめ
- 細部をしっかり見る
- 文字のサイズ感
- ボタンの角丸や影
- アイコンと文字の距離
模写の目的は「観察力」と「再現力」を高めることです。
4. STEP2:自分でコンセプトを決めて作ってみよう
ここからが応用演習です。今度は、元テンプレートをベースに「自分で1つの広告コンセプトを設定」して、それに沿ったバナーをFigmaで作成してみましょう。
以下の4ステップで制作を進めます。
| ステップ | 内容 | 例 |
|---|---|---|
| ① コンセプト決定 | 何の広告か?誰に向けて? | 例:猫の癒やしゲーム/英単語アプリ |
| ② 3色配色の選定 | メイン/アクセント/背景色 | 例:#1E1E2F / #F94C66 / #FFFDF8 |
| ③ 画像やアイコン選び | 写真/イラスト/アイコン | 例:Unsplash、humaaans、Icons8など |
| ④ フォント選定 | タイトルと本文で使い分け | 例:Zen Kaku Gothic / Montserratなど |
5. 配色とフォントを選ぶコツ
🎨 配色の選び方
- 主役色(メイン)を1色決めたら、残りは補助色と背景
- 色数は「3色」に絞るとバランスが取りやすい
- トーン(彩度と明度)を揃えると統一感が出やすい
✍️ フォントの選び方
- タイトル向け:太め・印象的(例:Anton, Bebas Neue)
- 本文向け:可読性重視(例:Noto Sans JP, Inter)
- 和文なら「Zen Kaku Gothic」が汎用性高くおすすめ
6. バナーの構成と見せ方のコツ
- アイキャッチ(画像 or イラスト)を中央または上部に配置
- テキストの優先順位を決めて配置(タイトル > 説明 > CTA)
- 視線の流れを意識して、CTAボタンは最下部に
- 要素数を増やしすぎない(伝えるメッセージは1つに絞る)
7. 発展:複数サイズ展開で「調整力」を鍛える
1つのコンセプトで「異なるバナーサイズ」に展開してみましょう。
- 例:縦長スマホ用(320×480)+ 横長ウェブ広告用(728×90)
- 同じ世界観を、サイズによってどう見せ方を変えるか?
この作業は、実務に直結する「対応力・引き算力・優先順位設計力」が鍛えられます。
8. まとめ:模写は出発点、デザインは思考力
Figmaでの模写は「受け取る学習」ですが、そこから一歩進んで「自分の頭で設計し、手を動かす」ことができれば、現場で活きる力が育ちます。
バナー広告という限られたサイズの中で、
- 何を伝えるか?
- どう見せるか?
- 誰に届けるか?
これらを考えながらデザインすることが、UIデザインやWeb制作のスキルに確実につながります。
ぜひ、自分だけの「3色バナー広告」づくりにチャレンジしてみてください!
