Figma模写シリーズ第4弾は、旅行・観光系のWebサービスをテーマにした本格的なUI構成に挑戦します。
構造は一見シンプルに見えますが、検索フォームやセクションごとのカードUIなど、設計・再現ともに高いスキルが求められる上級者向けの内容です。
今回のFigmaデザイン見本
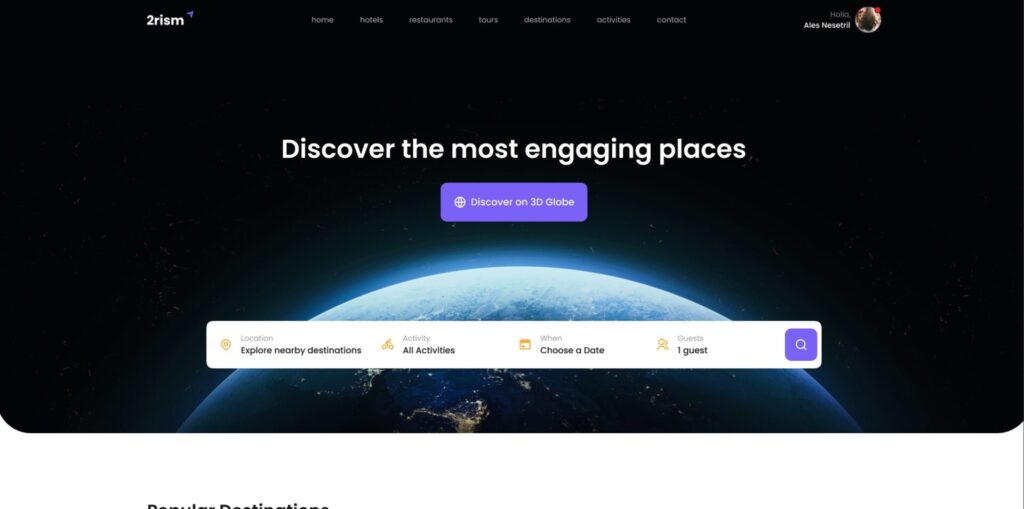
今回の模写対象は、以下のようなセクションで構成された旅行情報系サービスサイトのトップページです。

- 宇宙を背景にしたヒーロービジュアル
- 条件を絞って検索できるUI(ロケーション/日付/アクティビティ)
- 人気の観光地・ホテル・アクティビティなどを紹介するカードUI
- 「Travel Tips」や「About Us」などの読み物系セクション
- 最下部にはCTA付きのフォームとフッター
このようなUIは、実際の観光予約サイトや地域紹介ポータルでもよく見られます。
模写ルールと前提条件
| 項目 | 内容 |
|---|---|
| 使用技術 | HTML / CSS(JS不要・任意) |
| 難易度 | 上級 |
| デバイス対応 | レスポンシブ対応あり(PC/SP) |
| アニメーション | 任意で自由に追加OK |
| その他 | 再利用可能な構造と設計を重視 |
💡補足:
今回はフォーム入力や検索機能自体は実装せず、見た目・レイアウト再現を中心とした静的コーディングに集中します。
スライダーやフィルターなどの動的UIは、必要に応じて各自で実装を追加してください。
HTML/CSSの構成と全体設計
本模写では以下のような構成でHTMLを組み立てました。
セクション一覧
<header id="hero">
– ナビゲーション/Heroビジュアル/検索フォーム
</header>
<section id="destinations">
– 人気の観光地カード(横スクロール)
</section>
<section id="hotels">
– ホテル紹介(星評価・国名付きカード)
</section>
<section id="tips">
– Travel Tips(テキスト重視)
</section>
<section id="activities">
– アクティビティ(スポーツ別カード)
</section>
<section id="about">
– About Us(テキスト+画像)
</section>
<footer>
– サイトリンク+メルマガ登録フォーム
</footer>
セクションごとの実装ポイント
Heroセクション
background-imageで地球の宇宙写真を再現- 中央にタイトル+ボタン
- フォーム部分は
flex+select/input/button構成 box-shadowやborder-radiusでUI感を演出
Destinations / Hotels / Activities
- 画像付きのカードをグリッドやスライダー風に配置
display: gridまたはscroll-snapによる横スクロール- レビュー評価(★)や国名を小要素として重ねる
Travel Tips
- カードの高さ不揃いへの対応
- テキスト量の制御(
line-clampなど)
Aboutセクション
- 2カラム構成(テキスト+画像)
- レスポンシブ時は縦並びに切り替え
フッター
- サイトマップリンク、SNSアイコン
- メールアドレス入力フォーム(フォーム+ボタン)
レスポンシブ対応の工夫(任意)
このデザインでは、ブレイクポイントごとに複雑な再配置が発生します。
- 1200px以上:グリッド3列
- 768px〜:2列に変更+フォーム幅調整
- 480px以下:縦並び、カードサイズ自動拡張
また、min-widthの活用やclamp()関数を使うと、文字サイズや余白のコントロールがより柔軟になります。
アニメーションは自由に追加OK!
以下のような要素にアニメーションを加えることで、より実務的な仕上がりにできます。
- スクロール時のカード表示(Intersection Observer, AOS.js)
- ホバーでのカード拡大やシャドウ(CSS)
- フォームボタンのトランジション
- セクション間のフェードイン
おわりに:再現だけでなく、設計力も問われる模写
今回の模写は、単にデザインを再現するだけでなく、
- コンポーネント設計
- グリッドレイアウトの柔軟な扱い
- フォームUIの扱い
- レスポンシブ設計と視覚調整
といった実務でも重要なスキルを総合的に問われる内容でした。
完成度よりも、構造を理解して再現しようとする力を鍛えることが目的です。
余裕がある方は、JavaScriptによるフォーム機能やスライダー、アニメーションもぜひ追加してみてください!
