Figma模写シリーズ第5弾は、山・登山・ハイキングをテーマにした縦長ランディングページの模写に挑戦します。
大自然の写真を大胆に使った背景演出や、ナンバリング付きのセクション構成など、中級レベルにふさわしい見た目と構造のバランスが魅力のデザインです。
今回のFigmaデザイン見本

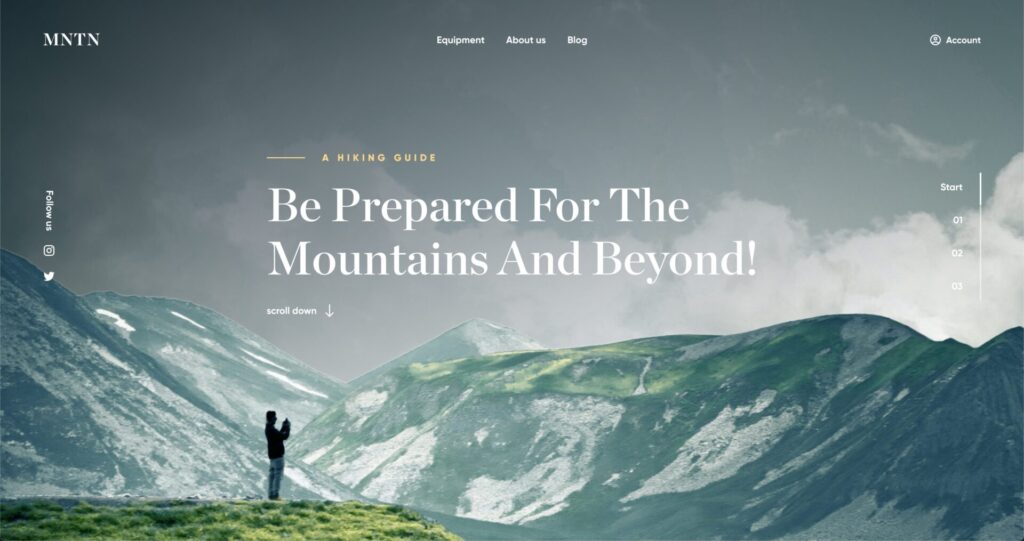
今回の模写対象は、以下のような構成を持つシンプルかつ美しいLPデザインです。
- ヒーロービジュアル(全面画像+キャッチコピー)
- 3つのセクション(左右交互の画像+テキスト)
- 大きなナンバリング(01/02/03)の演出
- フッター(会社紹介・リンク)
特にナンバリングや写真の配置バランスが美しく、視覚的に魅せるUI構成を学ぶのに最適な題材です。
模写ルールと前提条件
| 項目 | 内容 |
|---|---|
| 使用技術 | HTML / CSS(JS不要) |
| 難易度 | 中級 |
| デバイス対応 | レスポンシブは任意(PCメイン) |
| アニメーション | 自由に追加OK |
| JS機能 | 実装なし(ページ内スクロールナビなどは任意で) |
💡補足:
JSを使わなくても、セクションの構造・見た目・余白バランスに集中することで十分に完成度の高い模写が可能です。
アニメーションやセクションスクロールは拡張として各自実装してもOKです!
HTML/CSSの構成と全体設計
今回の構成は、以下のようにHTMLセクションを設計しています。
セクション構成
<header class="hero">
– 背景画像/中央テキスト/ナビゲーション
<section class="feature-01">
– 左テキスト+右画像+「01」のナンバリング
<section class="feature-02">
– 右テキスト+左画像+「02」のナンバリング
<section class="feature-03">
– 左テキスト+右画像+「03」のナンバリング
<footer>
– フッター情報(会社情報・ブログリンクなど)セクションごとの実装ポイント
Heroセクション
background-image+background-size: cover- テキストの中央揃えには
flexboxとtext-align: center - ナビゲーションは上部固定でもOK
各コンテンツセクション(01〜03)
display: flexで左右に分けた2カラム- 奇数・偶数セクションで
flex-directionを切り替え position: absolute;でナンバリング「01」「02」などを背景に配置z-indexとopacityで番号を装飾的に見せる
フッター
- テキストのみのシンプルな構成
- サイトリンクと著作権表示を
flexで整理
レスポンシブ対応の工夫(任意)
- セクションの左右並びを縦並びに変更(スマホ用)
- ナンバリングの位置変更(小さくして上部などに移動)
- Hero画像のトリミング調整と文字サイズ縮小
アニメーションは自由に追加OK!
以下のようなアニメーションを加えることで、よりダイナミックな仕上がりにできます。
- セクションごとのスクロールフェードイン
- ナンバリングのフェードアップ
hover時の画像拡大や影付け
ライブラリを使う場合:
ScrollReveal.js/AOS.jsGSAP(上級者向け)- CSSアニメーションのみでもOK
おわりに:静的な美しさを追求する模写
この模写は、JSや複雑なインタラクションがない分、
- 配置バランス
- レイアウトの設計力
- タイポグラフィの意識
- コンポーネントの再利用性
などコーディングの基礎+デザインの再現性を問われる練習に最適です。
デザインの再現力を高めたい方、模写経験を積みたい方におすすめの一題です!
次回はレスポンシブやJSを含む構成にも挑戦していきましょう。
