はじめに|“あえて”を言い訳にしていませんか?
「このデザイン、ちょっとごちゃついてませんか?」
「いや、あえてこうしてるんです」
──Webデザインの学習初期にありがちなのが、「“あえて”を理由に根拠のないデザインを正当化してしまう」現象です。
確かに、“意図的に外すデザイン”は存在します。
ですが、それは基本やセオリーを理解したうえでの“応用”としてのあえてです。
基本がわからないままの“あえて”は、ただの偶然であり、再現も改善もできません。
このような状況から脱するために必要なのが──
「デザインを言語化する力」です。
なぜデザインの言語化が重要なのか?
✅ 1. 思考を整理できる
自分の中で「なぜこの余白にしたのか」「なぜこのフォントを選んだのか」を言葉にすることで、再現性が高まります。
✅ 2. チーム・クライアントに伝わる
「なんとなく良さそう」で終わらず、「整列されていて安心感がある」と伝えれば、プロとして信頼されます。
✅ 3. フィードバックの質が上がる
「ごちゃついている」ではなく、「情報の階層が曖昧で視線が迷いやすい」と言えると、具体的な改善につながります。
✅ 4. 自作デザインの説得力が増す
ポートフォリオで「意図」を語れることは、大きな強みになります。
デザインを言語化する観点とテンプレート
言語化には観察軸が必要です。以下の観点から考えてみましょう。
| 観点 | チェックポイント例 |
|---|---|
| 全体印象 | 清潔感がある/重厚感がある/信頼感がある |
| 配色 | コントラストが効いている/温度感がある/意味がある色使いか |
| レイアウト | グリッドに沿って整列されているか/視線誘導は自然か |
| フォント | ジャンプ率(サイズ差)/可読性/字間・行間 |
| 余白 | 間の取り方が均等か/読みやすいか/窮屈さがないか |
| CTA | 目立つか/押したくなるか/位置やサイズは適切か |
🧾 言語化テンプレート(そのまま使えます)
- 第一印象:
- 配色:
- フォント:
- レイアウト:
- 余白の取り方:
- CTAの位置とデザイン:
練習問題:デザインを見て言葉にしよう
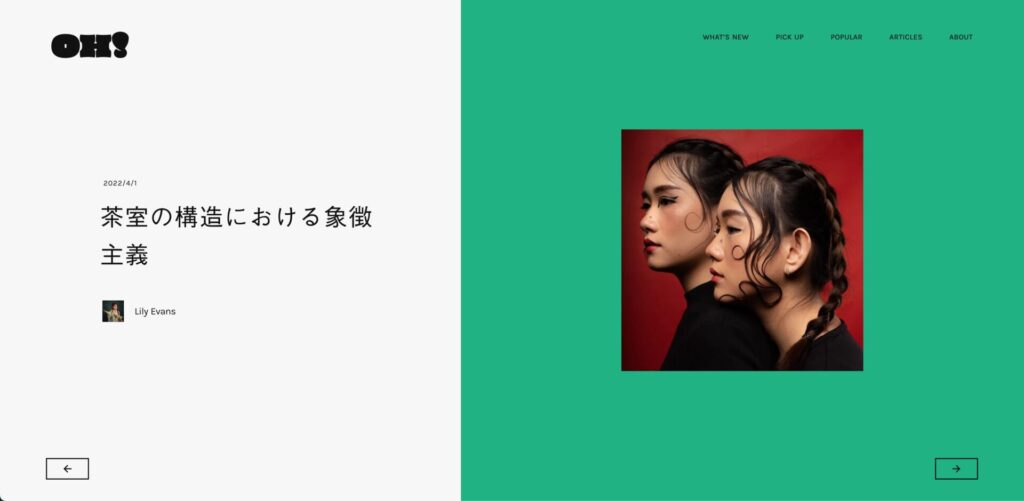
🎯 問題1|ヒーローセクション(架空UI)
お題:このデザインの良い点を3つ言語化してください。

✅ 模範解答例
1. 大胆な左右2分割で、情報とビジュアルが整理されている
- 画面を左:情報、右:ビジュアルで明快に分割しており、視線の迷いがない。
- テキストが多い記事紹介において、画像とタイトルがバッティングしない設計になっている。
2. 余白を大胆に取ったタイポグラフィが“間”を演出している
- タイトルや著者情報の周囲に十分な余白があるため、文字が息苦しくなく読みやすい。
- 日本語ならではの「間」の文化と親和性があり、テーマである「モダン」のイメージとも合致している。
3. ビジュアルの強さを活かした大胆な構図と色彩設計
- 右側のポートレートは鮮烈な赤背景と黒衣装で、強い印象を与える。
- 背景グリーンの大胆な使用は、ポートレートの赤との補色関係で視認性が高く、洗練された印象を作り出している。
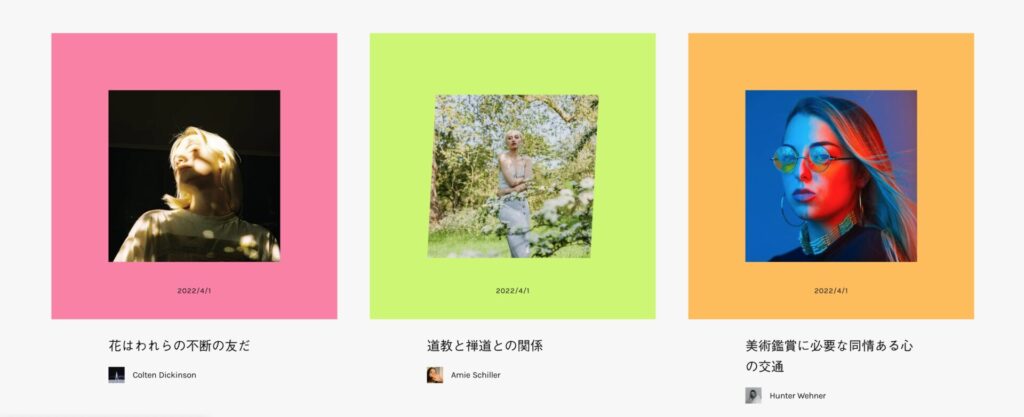
🎯 問題2|カード型UI
お題:視線誘導と情報構造に注目して言語化してください。

✅ 模範解答例
1. カラーブロックの大胆な配色によって視線が自然に横に流れる
- 各カードが明快な背景色(ピンク・イエローグリーン・オレンジ)で統一され、視線の流れが水平方向に導かれる。
- トーンの明るさが整っているため、ビビッドでもチカチカせず心地よいリズムを感じさせる。
2. 情報構造が一貫しており、繰り返しによってパターン認識がしやすい
- 上から「画像 → 日付 → タイトル → 著者」という同じ構成の繰り返しにより、見る側が迷わず情報を把握できる。
- カード内の情報量も絞られており、1枚1枚の読み取り負荷が低い。
3. 写真と背景のコントラストが、主題(画像)を際立たせている
- 被写体の色味や明暗に合わせて、背景が反対色や補色的に設計されており、写真が目立ちやすく調整されている。
- 特に中央カードは斜めに画像が配置されており、リズム感とアクセントを演出している。
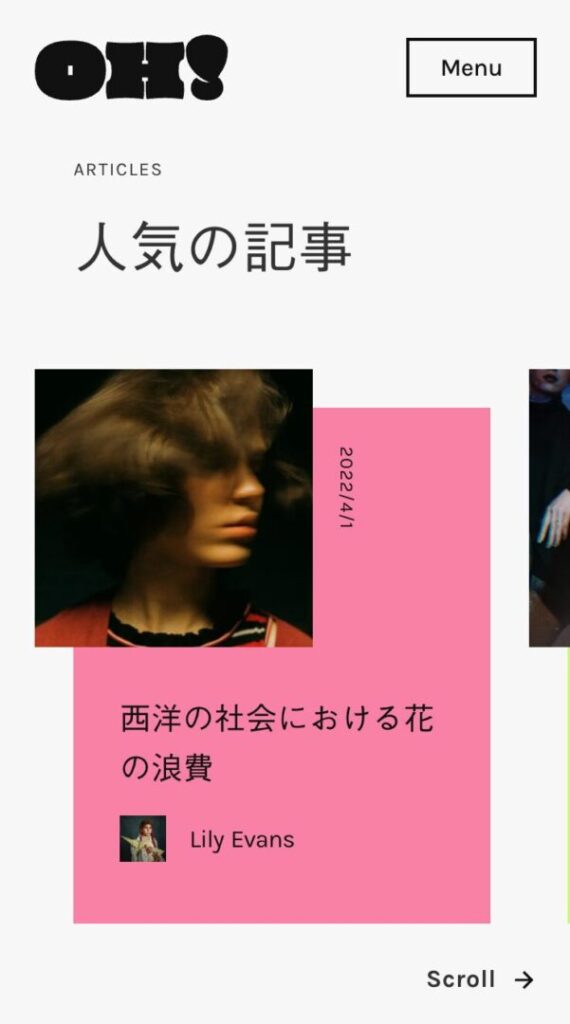
🎯 問題3|スマホUI(レスポンシブ)
お題:スマホUIとしての工夫点を言語化してください。

✅ 模範解答例
1. 横スクロールに最適化された1カラムレイアウト
- コンテンツが1列で構成されており、スマホでの横スクロール体験に自然に対応している。
- 情報の流れが「見出し → 画像 → タイトル → 著者」の順で下に続く構造になっており、視線誘導がスムーズ。
2. 指で操作しやすい「Menu」ボタンとスクロール誘導
- ヘッダー右上に配置された「Menu」ボタンは、親指で押しやすい位置とサイズに設計されている。
- 画面下部に「Scroll →」という視線誘導のヒントがあり、操作を迷わせない工夫がされている。
3. 画像と文字のレイヤー構造に変化を加え、退屈さを回避
カード要素に高低差(z-index)のある設計をすることで、単調になりがちなモバイルレイアウトに視覚的な動きが生まれている。
サムネイル画像に日付ラベルが重なり、さらにその下にピンクの背景で本文が展開される構造により、奥行きとリズム感が生まれている。
まとめ|“あえて”を卒業し、「意図のあるデザイン」へ
「なんとなく良さそう」なデザインは、誰にでも作れます。
でも、「なぜそれが良いのか」を言葉にできる人は、再現性・伝達力・改善力が圧倒的に高いです。
“あえて”を卒業し、“意図”を言葉で伝えられるデザイナーへ。
この練習帳が、あなたの思考と言語の武器になることを願っています。
